上次Insus.NET有在MVC应用程序实现了上传文件的功能《MVC应用程序显示上传的图片》
有上传就有下载。本篇博文是把上传的文件以列表的形式显示View视图上,然后用户可以点击下载。
为了解更多的内容,建议你先看上链接一篇。
在MVC应用程序的Entity目录下,找到和打开FileLibraryEntity.cs,添加一个返回DataTable的方法:
#1写一个GetUploadFileByPrimarykey(FileLibrary fl)函数,返回DataTable,目的是传入主键,从数据库获取相关的文件信息。
#2 与#3修改的地方,与本篇没有关系,Insus.NET只是看到有代码冗余,随便重构而已。
接下来,自定义一个Result,叫DownloadResult吧,这个类有继承了ContentResult类,还需要override ExecuteResult()方法:
写控制器:
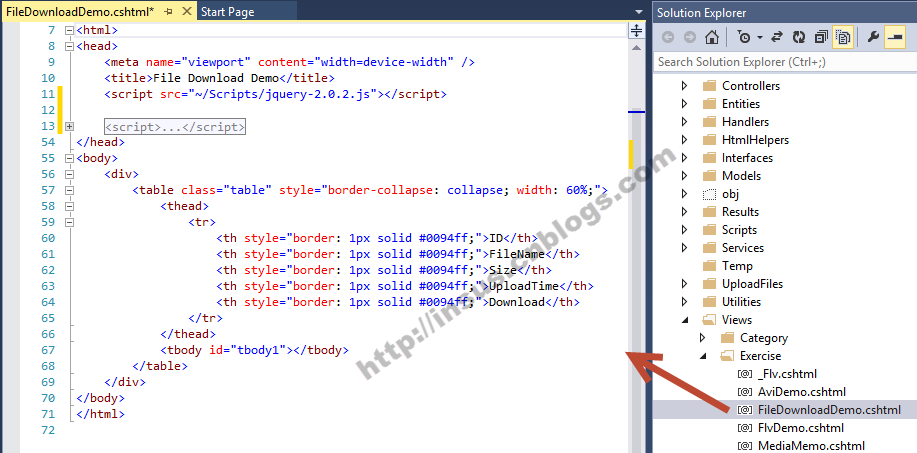
186行代码是视图,将用来显示下载列表。
191行代码,是下载方法。
#1标记,是接收参数。
#2标记,获取数据表中某一笔记录。
#3标记,获取旧文件名,和新文件名(即是存在应用程序目录中的文件名)。
#4标记,处理下载文件路径。
#5标记,获取下载文件的数据流。
下面的实现步骤,是创建视图FileDownloadDemo.cshtml:
呈现数据记录:
运行看看,它显示异常:
检查,发现传入的参数名与方法接收的名不一致:
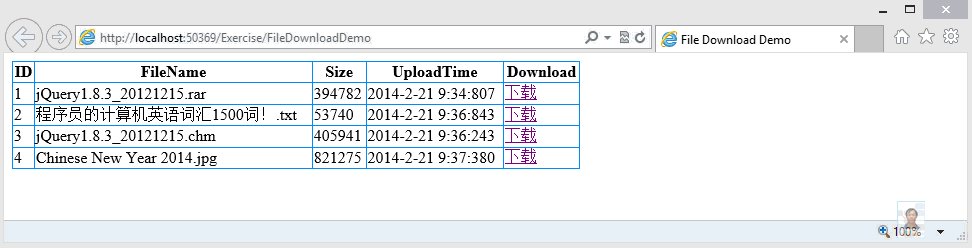
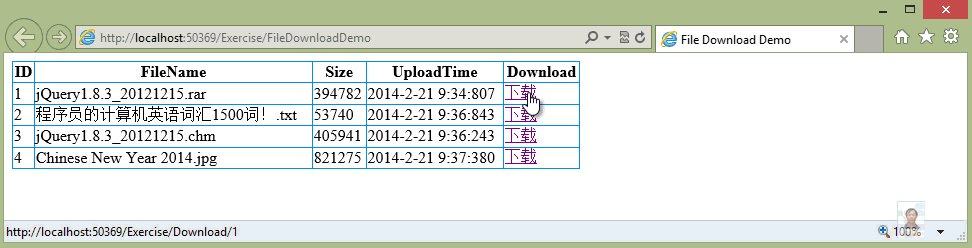
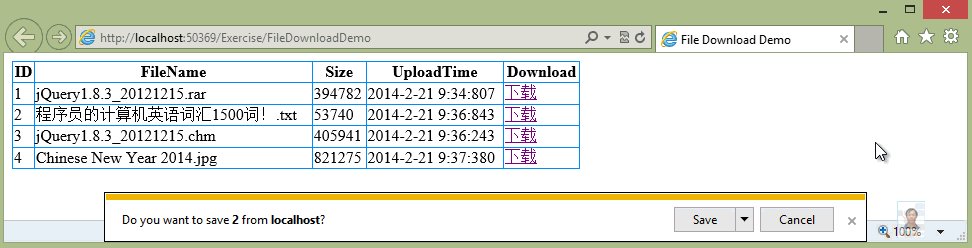
把fId改为id。再运行看看:

似乎正常。但是细心的网友也许发现最后一个链接,在下载时,文件名已经变成了"2"。中文文件名在下载时,有点异常。
没事的,Insus.NET知道问题在哪里:
把#28行代码改为#29 #30行代码。
再运行看看:
共同学习,写下你的评论
评论加载中...
作者其他优质文章